About Me
Developer with over 10 years of experience in business transformation services. Specialized in performance gap analysis and resolution. Interests include Full Stack Web Development, merging business transformation experience with knowledge of modern web development.

Experience
Developed data transformation, image processing, and database cataloguing solutions for IBM. Created DISA STIGS and CIS compliance scripts, Microsoft Active Directory applications, and data transfer scripts for General Dynamics.
Resume PDF (119KB), or Resume Word (21KB)
Education
Driven to increase my knowledge of new technology, I have acquired a B.S. in Computer Science, M.S. in Digital Media, and a Full Stack Web Development Certificate.
Skills
Strengths include object oriented design with Java and JavaScript. MERN (MongoDB, Express, React, Node.js) stack web development.
Case Studies
Projects
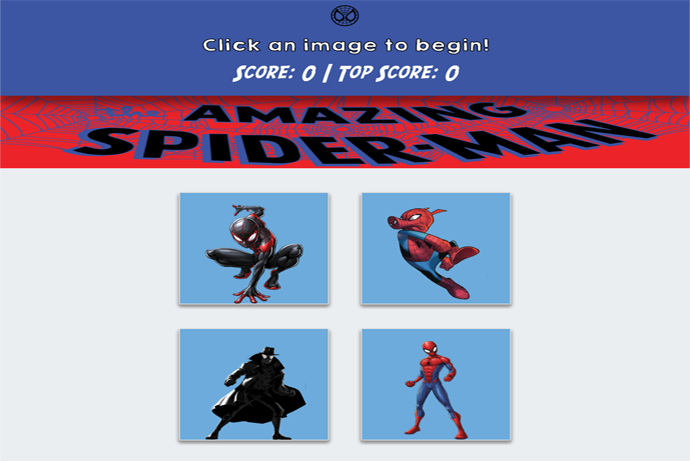
Spidey-Click
This project is a simple memory game. Players earn points by clicking an image of a Spidey character. The game ends when a player clicks a character more than once. Please visit my gitHub repo for more details .
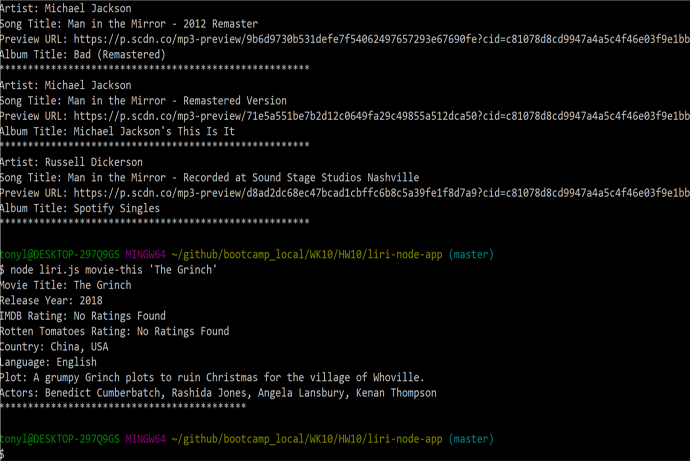
Liri
This project is a Language Interpretation and Recognition Interface (LIRI). LIRI will search Spotify for songs, Bands in Town for concerts, OMDB for movies and return the requested information. Please visit my gitHub repo for more details .
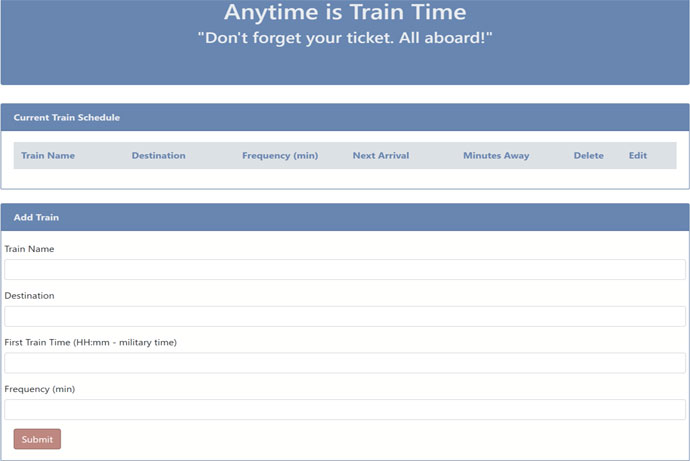
Train Scheduler
This project is a train scheduling application. The user enters train information, which is stored in a Firebase database. The application displays up-to-date information on the trains next arrival time and minutes until arrival. Please visit my gitHub repo for more details .
Super Hero Match
This project matches the user to a super hero, based on the user’s personality and image. After answering a series of personality questions and uploading an image, the user will be provided their matching superhero or villain. Please visit my gitHub repo for more details .
Baby Adventure
This project is a sidescroller, in which the player scores points by collecting phonics letters and avoiding obstacles. Although still under development, an interactive demo, is available for review. The following class diagram depicts the game architecture PDF (276KB).
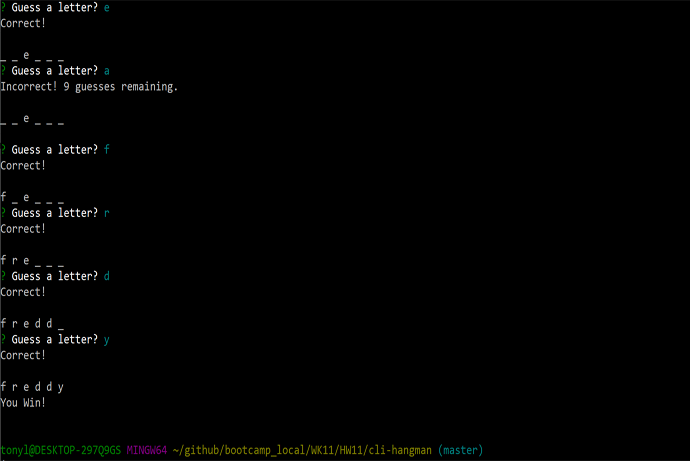
HangMan
This project is a Funk Version of the classic hangman game. It cycles through a list of 70's and 80's Funk bands and asks the player to guess the band name by clicking a key. Please visit my gitHub repo for more details .
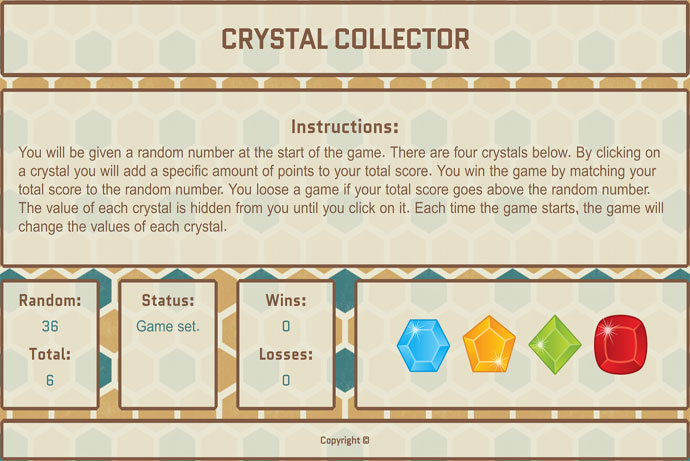
Crystal Collector
This project is an interactive brain teaser. The goal is to match the players total score to a random number. The player adds points by clicking a crystal. However, since the value of the crystals are not displayed, the player must guess the crystal's value. Please visit my gitHub repo for more details .
Media
Mouseover the image below.

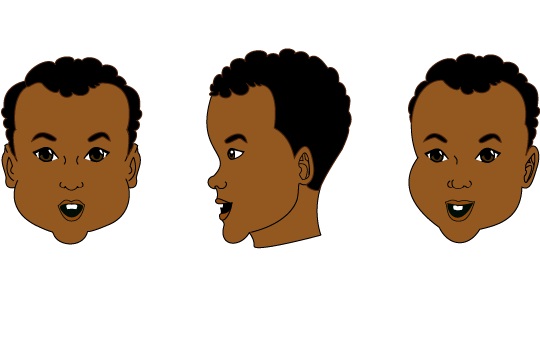
Head Turn
The Head Turn Project is a frame by frame animation. It consists
of eight head poses, displayed at 20 fps. Distinct images are on
twos (even number frames) for a total of 16 frames. The key to
creating a convincing head turn is to maintain the characters
proportions and underlying construction.
The Head
Turn Project is the third sequence of a full body character
turnaround. A character turn can be divided into three animated
sequences. The first sequence consists of the lower body, such
as the feet and legs. The second sequence consists of the torso,
which includes the hips, stomach, chest, and arms. The third
sequence consists of the head and neck. The following template
was created for the character's head construction:
PDF
(3MB)
Mouseover the image below.

Walk Cycle
The Walk Cycle Project is a 16 frame animation on ones (each
frame distinct). It uses Richard Williams' preferred
technique, in which the contact positions are on frames 1 and
17. The down and up positions are on frames 5 and 13,
respectively, while the passing frame is on frame 9. The
in-between frames were interpolated by Flash, using motion
tweening.
A walk cycle demonstrates the basic principles of
biomechanics. The movements consist of linear paths and
angular rotations. A linear path translates an object in a
straight or curved line. Angular rotation occurs when objects
are rotated around a fixed point. Therefore, the character's
footsteps should cause object displacement; while the rotation
of the arms and legs around the joints, instill the character
with a distinct style.
Parallax Scrolling
The Parallax Scrolling Project creates the illusion of depth in
2D space. The visual effect is created by adding objects at
different depths. The speeds of the objects are adjusted in
relation to their depths.
Parallax scrolling is a
computer graphics technique, in which background images move
across the viewport slower than foreground objects. It is used
in video games and animations.
Baby Adventure
The Baby Adventure Project is a side-scroller, originally
designed in Processing, and gradually being ported into LibGDX.
The objective is to create a portable game with a more robust
game engine. Currently, I have developed the game renderer and
physics engine.
The physics engine implements the
Semi-Implicit Euler method to simulate projectile motion during
character jump, fall, and fly states. The translation of an
object, during each of these states, illustrates the principles
of linear motion.
LibGDX is an opensource java-based,
cross-platform, game development framework. The LibGDX API
allows designers to develop their own game engine. The following
class diagram visually organizes the game architecture
PDF (276KB).
Baby Adventure Android App
Baby Adventure HTML5
Space Station
The International Space Station (ISS) is a 3D model of the
actual ISS, which began construction in 1998. It demonstrates
how complex objects can be created from primitive shapes. The
model is based on the original NASA ISS diagrams.
The initial model was created in Maya for the
Georgia Tech Intel Project. The project sought to increase
student retention rates in the engineering program. It provided
software, consisting of interactive 3D problems, which students
worked online. The model was used as a visual representation for
students, when calculating the geometric center of the actual
ISS.
The current version of the model was recreated
in Blender. Blender is an opensource 3D authoring tool. UV
texturing was used to make the model appear more authentic.
Animation was achieved by positioning the camera at set
intervals and setting keyframes.
Box Modeling
The Box Modeling Project is a 3D animation. The jets were
created in 3DS Max, using box modeling. Box Modeling is a
low-polygon modeling technique, which sculpts a primitive shape
into a refined model. The jets were textured with a bitmap image
mapped to the objects UVW coordinates. They were animated by
constraining them to a linear path and setting their positions
on the timeline, as keyframes.
3DS Max is a proprietary 3D authoring tool. It enables designers
to create 3D models, which can be used in game engines, or
rendered to video.
Gallery
Passion
Artistic Expression
Although I have studied various forms of artistic expression, I remain fascinated by depictions of forms in motion. I have studied 2D and 3D animation, in addition to teaching them.
My favorite authors and Illustrators are Jack Hamm and Richard Williams. Jack Hamm’s drawing series is phenomenal in explaining the figure's underlying structure. While Richard William’s The Animator’s Survival Kit, is the authoritative standard for 2D animation.
I constantly refer back to these titles when creating my own illustrations. I have provided a couple examples in my gallery. I hope you enjoy them.
by Tony Lockhart
What I Use
As a Full Stack Developer, I incorporate a lot of different tools and configurations from project to project. However, my base setup remains pretty consistent. In the spirit of collaboration, I have shared my basic hardware and software configurations below. To see what other developers are using, please visit the uses.tech website.

Hardware
Extensions
Software
Books
Contact me
If you want to collaborate on a project, or need technical assistance to get your ideas off the ground, contact me.
-
Ellenwood, GA 30294, USA
-
+ 01 404 913 5934
-
Tony.Lockhart@ymail.com